



   
|
SophiaFramework UNIVERSE 5.3 |
#include <SFYButtonControl.h.hpp>
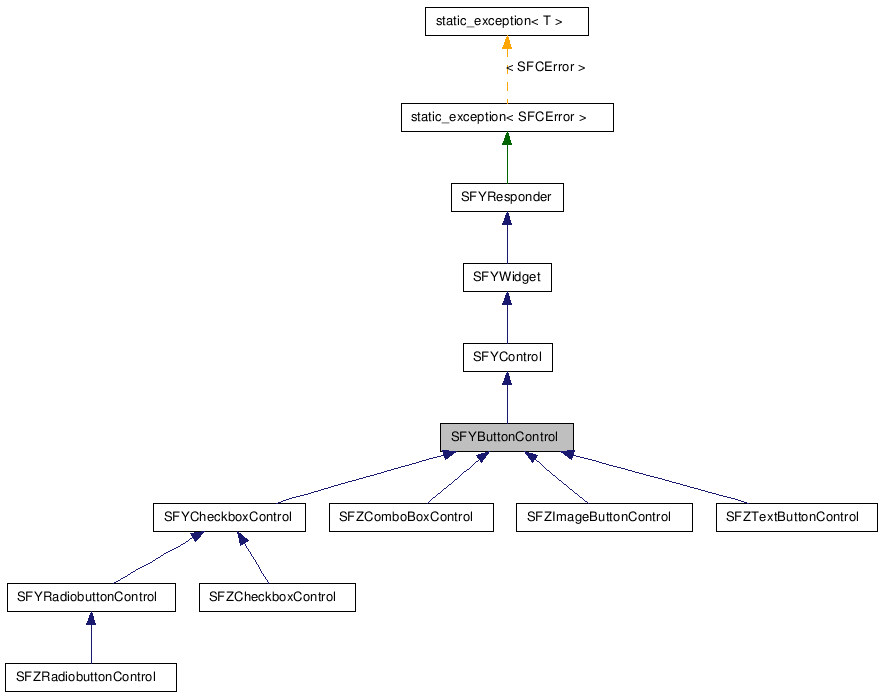
class SFYButtonControl : public SFYControl;
SFMTYPEDEFRESPONDER(SFYButtonControl)


■ 仕様と使い方
SFYButtonControl は、 各種ボタンコントロールを実装するための起点となります。
SFYButtonControl は、 ボタンと影の描画機能と操作キーの管理を実装し、 いくつかの仮想関数のデフォルトの動作も実装します。
操作キーは、 SFYButtonControl::SetOperateKey 関数を使用して設定します。 デフォルトでは、セレクトキーが操作キーとして割り当てられています。
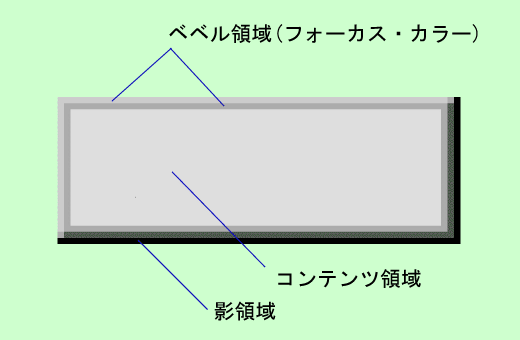
□ボタンコントロールの構成
ボタンコントロールはベベル領域、コンテンツ領域、影領域から構成されます。
コンテンツ領域は、ベベル領域の2ピクセル分の枠(フォーカス・フレーム)で囲まれる領域です。
※ ラジオボタンの場合は、矩形ではなく円形の領域で構成されます。
デフォルトの実装では、 ボタンコントロールは状態に応じて以下のように描画されます。
図 292. ボタンコントロールの拡大図[活性状態または操作可能状態]
![ボタンコントロールの拡大図[活性状態または操作可能状態、非押下時]](figure/new-responder/button_enable.png)
コンテンツ領域を含むベベル領域は SFYButtonControl::SetButtonColor 関数で設定するベベルカラー(SFXBevelColor) 、 影領域は SFYButtonControl::SetShadowColor 関数で設定する色(SFXRGBColor) でそれぞれ描画されます。
※ SFYWidget::SetBackgroundColor 関数で設定した色でボタンコントロールの背景が塗り潰されることはありません。
非活性状態やフォーカス状態(およびボタンコントロール押下時)にあるときは、 ボタンコントロールの枠(フォーカス・フレーム)とコンテンツ領域や影領域の色が変化します。
図 293. ボタンコントロールの拡大図[非活性状態]
![ボタンコントロールの拡大図[非活性状態]](figure/new-responder/button_inactive.png)
ボタンコントロールが非活性状態にあるときは、 ベベル領域のライトカラーとダークカラーはベベルカラー(SFXBevelColor)のベースカラーで描画されます。 このため、ボタンコントロール内ベベル領域はすべてベースカラーで描画されることになるのでボタンコントロールは平面的に見えます。
影領域は SFYButtonControl::SetShadowColor 関数で設定した色を非活性状態に合わせて補正した色で描画されます。
色の補正処理の詳細は、 SFYButtonControl::SetShadowColor を参照してください。
※ SFYWidget::SetBackgroundColor 関数で設定した色でボタンコントロールの背景が塗り潰されることはありません。
図 294. ボタンコントロールの拡大図[フォーカス状態・非押下時]
![ボタンコントロールの拡大図[フォーカス状態・非押下時]](figure/new-responder/button_focus.png)
ボタンコントロールはフォーカス状態にあるとき、 ベベル領域の左辺・右辺・上辺・下辺からなる2ピクセル分の枠(フォーカス・フレーム)は、 SFYButtonControl::SetFocusColor 関数で設定したベベルカラーで描画されます。
この枠(フォーカス・フレーム)で囲まれるコンテンツ領域は SFYButtonControl::SetButtonColor 関数で設定するベベルカラーのベースカラーで塗り潰されます。
SFYButtonControl::SetOperateKey 関数で設定した操作キーによって押下されていないので SFYButtonControl::SetShadowColor 関数で設定した色で下辺と右辺が描画されます。
※ SFYWidget::SetBackgroundColor 関数で設定した色でボタンコントロールの背景が塗り潰されることはありません。
図 295. ボタンコントロールの拡大図[フォーカス状態・押下時]
![ボタンコントロールの拡大図[フォーカス状態・押下時]](figure/new-responder/button_pressed.png)
ボタンコントロールはフォーカス状態にあるとき、 ベベル領域の左辺・右辺・上辺・下辺からなる2ピクセル分の枠は、 SFYButtonControl::SetFocusColor 関数で設定したベベルカラーをフォーカス状態・押下時に合わせて補正した色で描画されます。
この枠(フォーカス・フレーム)で囲まれるコンテンツ領域は SFYButtonControl::SetButtonColor 関数で設定するベベルカラーのベースカラーをフォーカス状態・押下時に合わせて補正した色で描画されます。
SFYButtonControl::SetOperateKey 関数で設定した操作キーによって押下されているので SFYButtonControl::SetShadowColor 関数で設定した色で上辺と左辺が描画されます。
色の補正処理の詳細は、 SFYButtonControl::SetFocusColor、 SFYButtonControl::SetButtonColor を参照してください。
※ SFYWidget::SetBackgroundColor 関数で設定した色でボタンコントロールの背景が塗り潰されることはありません。
■ イベントとハンドラ
SFYButtonControl を継承するレスポンダでは、 SFYButtonControl::SFYButtonControl / SFYControl::SFYControl / SFYWidget::SFYWidget コンストラクタで登録されたハンドラの処理により、 下記のイベントを受信すると、対応する下記の仮想関数(ハンドラ)が最初に呼び出されます。 その後、開発者がレスポンダに登録したハンドラが呼び出されることになります。
![[Note]](images/note.png) |
注意 |
|---|---|
ハンドラの詳細については、 SFYButtonControl::SFYButtonControl / SFYControl::SFYControl / SFYWidget::SFYWidget コンストラクタの解説を参照してください。 | |
![[Tip]](images/tip.png) |
Tip |
|---|---|
ハンドラを登録する手間を省略できるので、 通常、これらのイベント処理は仮想関数をオーバーライドして記述します。 | |
表 234. イベント、仮想関数(ハンドラ)とデフォルト動作
| イベント | 仮想関数(ハンドラ) | デフォルトの動作 | オーバーライド |
|---|---|---|---|
| SFYButtonControl::SetOperateKey で設定された操作キーの SFEVT_KEY イベント | SFYButtonControl::HandleOperateKey | − | 任意 |
| SFYButtonControl::SetOperateKey で設定された操作キーの SFEVT_KEY_PRESS イベント | SFYButtonControl::HandleOperateKeyPress | − | 任意 |
| SFYButtonControl::SetOperateKey で設定された操作キーの SFEVT_KEY_RELEASE イベント | SFYButtonControl::HandleOperateKeyRelease | 結果イベントを送信する※1 | 任意 |
| (SFEVT_RESPONDER_BOUND, SFP16_BOUND_REQUEST) イベント | SFYWidget::HandleBoundRequest | − | 推奨 |
| (SFEVT_RESPONDER_BOUND, SFP16_BOUND_OPTIMIZE) イベント | SFYWidget::HandleBoundOptimize | − | 推奨 |
| (SFEVT_RESPONDER_BOUND, SFP16_BOUND_REAL) イベント | SFYControl::HandleBoundReal | 仮想領域を実領域に一致させる※2 | 任意 |
| (SFEVT_RESPONDER_BOUND, SFP16_BOUND_VIRTUAL) イベント | SFYWidget::HandleBoundVirtual | − | 任意 |
| (SFEVT_RESPONDER_BOUND, SFP16_BOUND_GLOBAL) イベント | SFYWidget::HandleBoundGlobal | − | 非推奨[廃止予定] |
| (SFEVT_RESPONDER_RENDER, SFP16_RENDER_REQUEST) イベント | SFYWidget::HandleRenderRequest | − | 任意 |
※デフォルトの動作にある "−" は何も実装していないことを表す。
![[Note]](images/note.png) |
注釈 |
|---|---|
|
※1. SFYResponder::InvokeForward(SFXEvent(SFEVT_RESPONDER_RESULT, SFP16_RESULT_OK, GetCurrentValue()), false) を実行します。 ※2. SFYResponder::SetVirtualBound(SFXRectangle(SFXGrid::ZeroInstance(), GetRealBound().GetSize())) を実行します。つまり、仮想領域を実領域に一致させます。 | |
ユーザー定義ボタンコントロールを作成するときに最低限必要なコードを示します。
例 870. 宣言
SFMTYPEDEFRESPONDER(USRButtonControl)
class USRButtonControl : public SFYButtonControl {
SFMSEALRESPONDER(USRButtonControl)
SFMRESPONDERINSTANTIATEFOUR(USRButtonControl, SFYButtonControl, SFYControl, SFYWidget, SFYResponder)
public:
// レスポンダのタイプを定義する
// 小文字と記号のみからなるタイプは予約されているので使えない
enum CodeEnum {
CODE_TYPE = four_char_code('U', 'B', 'T', 'N')
};
SFMTYPEDEFTYPE(CodeEnum)
public:
static USRButtonControlSmp NewInstance(SFCErrorPtr exception = null);
protected:
explicit USRButtonControl(Void) static_throws;
virtual ~USRButtonControl(Void);
// 親クラスで定義されている仮想関数のうち、実装が推奨される仮想関数
virtual Void HandleBoundRequest(SFXRectanglePtr rectangle) const;
virtual Void HandleBoundOptimize(SFXRectanglePtr rectangle) const;
virtual Void HandleBoundVirtual(Void);
virtual Void HandleRenderRequest(SFXGraphicsPtr graphics) const;
};
例 871. 実装
USRButtonControl::USRButtonControl(Void) static_throws
{
if (static_try()) {
// レスポンダのタイプを設定する
SetType(CODE_TYPE);
// 初期化処理を記述する
}
}
USRButtonControl::~USRButtonControl(Void)
{
// 終了処理を記述する
}
USRButtonControlSmp USRButtonControl::NewInstance(SFCErrorPtr exception)
{
return static_pointer_cast<USRButtonControl>(Factory(::new USRButtonControl, exception));
}
Void USRButtonControl::HandleBoundRequest(SFXRectanglePtr rectangle) const
{
// SFYButtonControl::DrawButton 関数と SFYButtonControl::DrawShadow 関数を利用するので、
// ボタンと影の大きさ分だけ縮小する
rectangle->Deflate(GetShadowMargin());
rectangle->Deflate(GetButtonMargin());
// ボタン内部に最適な大きさを計算して rectangle パラメータに設定する
// この関数内では、rectangle の原点は変更せず、rectangle のサイズだけを設定する(推奨)
// SFYButtonControl::DrawButton 関数と SFYButtonControl::DrawShadow 関数を利用するので、
// ボタンと影の大きさ分だけ拡大する
rectangle->Inflate(GetButtonMargin());
rectangle->Inflate(GetShadowMargin());
return;
}
Void USRButtonControl::HandleBoundOptimize(SFXRectanglePtr rectangle) const
{
// SFYButtonControl::DrawButton 関数と SFYButtonControl::DrawShadow 関数を利用するので、
// ボタンと影の大きさ分だけ縮小する
rectangle->Deflate(GetShadowMargin());
rectangle->Deflate(GetButtonMargin());
// ボタン内部に最適な大きさを rectangle パラメータ内の大きさに
// 収まるように計算し、rectangle パラメータに設定する
// この関数内では、rectangle の原点は変更せず、rectangle のサイズだけを設定する(推奨)
// SFYButtonControl::DrawButton 関数と SFYButtonControl::DrawShadow 関数を利用するので、
// ボタンと影の大きさ分だけ拡大する
rectangle->Inflate(GetButtonMargin());
rectangle->Inflate(GetShadowMargin());
return;
}
Void USRButtonControl::HandleBoundVirtual(Void)
{
// 仮想領域が変更された場合に再計算が必要なものがあれば、ここに記述する
return;
}
Void USRButtonControl::HandleRenderRequest(SFXGraphicsPtr graphics) const
{
// SFYButtonControl::DrawButton 関数と SFYButtonControl::DrawShadow 関数)を利用して
// ボタンと影を描画する
DrawButton(graphics, DrawShadow(graphics, GetLocalBound()));
// ボタン内部を描画する
return;
}
SFYButtonControl::SFYButtonControl | SFYControl::SFYControl | SFYWidget::SFYWidget | SFYControl | SFYCheckboxControl | SFYRadiobuttonControl | SFZCheckboxControl | SFZRadiobuttonControl | SFZTextButtonControl | SFZImageButtonControl | SFZComboBoxControl | キーイベント[SFEVT_KEY/SFEVT_KEY_PRESS/SFEVT_KEY_RELEASE] | 領域イベント[SFEVT_RESPONDER_BOUND] | 描画イベント[SFEVT_RESPONDER_RENDER] | 状態 | ボタンコントロールを表す抽象クラス[SFYButtonControl]
| コンストラクタ/デストラクタ |
|---|
|
SFYButtonControl( Void ) SFYButtonControl クラスのコンストラクタです。
|
|
~SFYButtonControl( Void ) SFYButtonControl クラスのデストラクタです。
|
| パブリック関数 | |
|---|---|
| SFXBevelColorConstRef |
GetButtonColor( Void ) ボタンコントロール内ベベル領域を描画するベベルカラーを取得します。
|
| SFXBevelColorConstRef |
GetFocusColor( Void ) フォーカス状態にあるときのボタンコントロール内ベベル領域の枠を描画するベベルカラーを取得します。
|
| AVKType |
GetOperateKey( Void ) ボタンの操作キーを取得します。
|
| SFXRGBColorConstRef |
GetShadowColor( Void ) 影の色を取得します。
|
| Bool |
GetStatePress( Void ) ボタンコントロールの押下状態を取得します。
|
| Void |
SetButtonColor(
SFXBevelColorConstRef param
) ボタンコントロール内ベベル領域を描画するベベルカラーを設定します。
|
| Void |
SetFocusColor(
SFXBevelColorConstRef param
) フォーカス状態にあるときのボタンコントロール内ベベル領域の枠を描画するベベルカラーを設定します。
|
| Void |
SetOperateKey(
AVKType param
) 操作キーを設定します。
|
| Void |
SetShadowColor(
SFXRGBColorConstRef param
) 影の色を設定します。
|
| Void |
SetStatePress(
Bool param
) ボタンコントロールの押下状態を設定します。
|
| Void |
ClearHandler( Void )
(SFYResponder から継承)
このレスポンダのハンドラの登録をすべて解除します。
|
| Void |
ClearTracer( Void )
(SFYResponder から継承)
このレスポンダのトレーサの配信規則の登録をすべて解除します。
|
| SFCError |
Distribute(
SFXEventConstRef event
, BoolPtr result = null
)
(SFYResponder から継承)
指定された配信型イベントを
SFYDistributer インスタンスと、このレスポンダ以下のレスポンダツリーに配信します。
|
| SFXRGBColorConstRef |
GetBackgroundColor( Void )
(SFYWidget から継承)
背景の色を取得します。
|
| SFYResponderSmp |
GetChildBack( Void )
(SFYResponder から継承)
最背面に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildBack(
Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
最背面に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildBack(
UInt32 id
)
(SFYResponder から継承)
最背面に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildBack(
UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
最背面に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildBackward(
SInt32 index
)
(SFYResponder から継承)
背面から数えて指定された順番に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildBackward(
SInt32 index
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
背面から数えて指定された順番に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildBackward(
SInt32 index
, UInt32 id
)
(SFYResponder から継承)
背面から数えて指定された順番に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildBackward(
SInt32 index
, UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
背面から数えて指定された順番に位置するこのレスポンダの子レスポンダを取得します。
|
| SInt32 |
GetChildCount( Void )
(SFYResponder から継承)
このレスポンダの子レスポンダの数を取得します。
|
| SInt32 |
GetChildCount(
Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダの子レスポンダの数を取得します。
|
| SInt32 |
GetChildCount(
UInt32 id
)
(SFYResponder から継承)
このレスポンダの子レスポンダの数を取得します。
|
| SInt32 |
GetChildCount(
UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダの子レスポンダの数を取得します。
|
| SFYResponderSmp |
GetChildForward(
SInt32 index
)
(SFYResponder から継承)
前面から数えて指定された順番に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildForward(
SInt32 index
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
前面から数えて指定された順番に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildForward(
SInt32 index
, UInt32 id
)
(SFYResponder から継承)
前面から数えて指定された順番に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildForward(
SInt32 index
, UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
前面から数えて指定された順番に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildFront( Void )
(SFYResponder から継承)
最前面に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildFront(
Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
最前面に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildFront(
UInt32 id
)
(SFYResponder から継承)
最前面に位置するこのレスポンダの子レスポンダを取得します。
|
| SFYResponderSmp |
GetChildFront(
UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
最前面に位置するこのレスポンダの子レスポンダを取得します。
|
| SInt32 |
GetCurrentValue( Void )
(SFYControl から継承)
コントロールの現在値を取得します。
|
| SFYDistributerPtr |
GetDistributer( Void )
(SFYResponder から継承)
このレスポンダに設定されている配信エンジンを取得します。
|
| SFYResponderSmp |
GetFrame( Void )
(SFYResponder から継承)
このレスポンダに装着されたフレームを取得します。
|
| SFXRectangle |
GetGlobalBound( Void )
(SFYResponder から継承)
このレスポンダのグローバル領域を取得します。
|
| UInt32 |
GetID( Void )
(SFYResponder から継承)
このレスポンダの ID を取得します。
|
| SFXRectangle |
GetLocalBound( Void )
(SFYResponder から継承)
このレスポンダのローカル領域を取得します。
|
| SInt32 |
GetMaximumValue( Void )
(SFYControl から継承)
コントロールの最大値を取得します。
|
| SInt32 |
GetMinimumValue( Void )
(SFYControl から継承)
コントロールの最小値を取得します。
|
| SInt32 |
GetNthBackward( Void )
(SFYResponder から継承)
このレスポンダが背面から数えて何番目に位置するかを取得します。
|
| SInt32 |
GetNthBackward(
Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダが背面から数えて何番目に位置するかを取得します。
|
| SInt32 |
GetNthBackward(
UInt32 id
)
(SFYResponder から継承)
このレスポンダが背面から数えて何番目に位置するかを取得します。
|
| SInt32 |
GetNthBackward(
UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダが背面から数えて何番目に位置するかを取得します。
|
| SInt32 |
GetNthForward( Void )
(SFYResponder から継承)
このレスポンダが前面から数えて何番目に位置するかを取得します。
|
| SInt32 |
GetNthForward(
Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダが前面から数えて何番目に位置するかを取得します。
|
| SInt32 |
GetNthForward(
UInt32 id
)
(SFYResponder から継承)
このレスポンダが前面から数えて何番目に位置するかを取得します。
|
| SInt32 |
GetNthForward(
UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダが前面から数えて何番目に位置するかを取得します。
|
| SFYResponderSmp |
GetParent( Void )
(SFYResponder から継承)
このレスポンダの親レスポンダを取得します。
|
| Bool |
GetPropertyTransparent( Void )
(SFYResponder から継承)
このレスポンダの透過属性を取得します。
|
| SFXRectangleConstRef |
GetRealBound( Void )
(SFYResponder から継承)
このレスポンダの実領域を取得します。
|
| VoidPtr |
GetReference( Void )
(SFYResponder から継承)
このレスポンダのリファレンス値を取得します。
|
| SFYRendererPtr |
GetRenderer( Void )
(SFYResponder から継承)
このレスポンダに設定されている描画エンジンを取得します。
|
| SFYResponderSmp |
GetRoot( Void )
(SFYResponder から継承)
このレスポンダが所属するレスポンダツリーのルートレスポンダを取得します。
|
| Bool |
GetStateActive(
Bool inherit = false
)
(SFYResponder から継承)
このレスポンダの活性状態を取得します。
|
| Bool |
GetStateEnable(
Bool inherit = false
)
(SFYResponder から継承)
このレスポンダの操作可能状態を取得します。
|
| Bool |
GetStateFocus(
Bool inherit = false
)
(SFYResponder から継承)
このレスポンダのフォーカス状態を取得します。
|
| Bool |
GetStateValid(
Bool inherit = false
)
(SFYResponder から継承)
このレスポンダの有効状態を取得します。
|
| Bool |
GetStateVisible(
Bool inherit = false
)
(SFYResponder から継承)
このレスポンダの可視状態を取得します。
|
| SFXRectangle |
GetSuitableBound( Void )
(SFYResponder から継承)
このレスポンダの最適な領域(サイズ)を取得します。
|
| SFXRectangle |
GetSuitableBound(
SFXRectangleConstRef rectangle
)
(SFYResponder から継承)
このレスポンダの最適な領域(サイズ)を取得します。
|
| SFXRectangle |
GetSuitableBound(
SFXRectangleConstRef param
, HorizontalEnum horizontal
, VerticalEnum vertical
)
(SFYResponder から継承)
このレスポンダの最適な領域(サイズ)を取得します。
|
| SFXMargin |
GetSuitableMargin( Void )
(SFYResponder から継承)
このレスポンダのフレーム余白領域を取得します。
|
| SFCType |
GetType( Void )
(SFYResponder から継承)
このレスポンダのタイプを取得します。
|
| SFXRectangleConstRef |
GetVirtualBound( Void )
(SFYResponder から継承)
このレスポンダの仮想領域を取得します。
|
| Bool |
HasFrame( Void )
(SFYResponder から継承)
このレスポンダがコンテントレスポンダであるかどうかを判定します。
|
| Void |
Initialize( Void )
(SFYResponder から継承)
このレスポンダを初期化します。
|
| Void |
Invalidate( Void )
(SFYResponder から継承)
指定された領域を再描画領域に登録します。
|
| Void |
Invalidate(
SFXRectangleConstRef param
)
(SFYResponder から継承)
指定された領域を再描画領域に登録します。
|
| Void |
InvokeBackward(
SFXEventConstRef event
, Bool overload
, BoolPtr result = null
)
(SFYResponder から継承)
指定されたコールバック型イベントをこのレスポンダに送信します
(ハンドラは登録順に起動されます)。
|
| Void |
InvokeForward(
SFXEventConstRef event
, Bool overload
, BoolPtr result = null
)
(SFYResponder から継承)
指定されたコールバック型イベントをこのレスポンダに送信します
(ハンドラは登録の逆順に起動されます)。
|
| Bool |
IsBack( Void )
(SFYResponder から継承)
このレスポンダが最背面に位置するかどうかを判定します。
|
| Bool |
IsBack(
Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダが最背面に位置するかどうかを判定します。
|
| Bool |
IsBack(
UInt32 id
)
(SFYResponder から継承)
このレスポンダが最背面に位置するかどうかを判定します。
|
| Bool |
IsBack(
UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダが最背面に位置するかどうかを判定します。
|
| Bool |
IsFrame( Void )
(SFYResponder から継承)
このレスポンダがアタッチメントフレームであるかどうかを判定します。
|
| Bool |
IsFront( Void )
(SFYResponder から継承)
このレスポンダが最前面に位置するかどうかを判定します。
|
| Bool |
IsFront(
Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダが最前面に位置するかどうかを判定します。
|
| Bool |
IsFront(
UInt32 id
)
(SFYResponder から継承)
このレスポンダが最前面に位置するかどうかを判定します。
|
| Bool |
IsFront(
UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダが最前面に位置するかどうかを判定します。
|
| Bool |
IsNthBackward(
SInt32 index
)
(SFYResponder から継承)
このレスポンダが背面から数えて指定された順番に位置するかどうかを判定します。
|
| Bool |
IsNthBackward(
SInt32 index
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダが背面から数えて指定された順番に位置するかどうかを判定します。
|
| Bool |
IsNthBackward(
SInt32 index
, UInt32 id
)
(SFYResponder から継承)
このレスポンダが背面から数えて指定された順番に位置するかどうかを判定します。
|
| Bool |
IsNthBackward(
SInt32 index
, UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダが背面から数えて指定された順番に位置するかどうかを判定します。
|
| Bool |
IsNthForward(
SInt32 index
)
(SFYResponder から継承)
このレスポンダが前面から数えて指定された順番に位置するかどうかを判定します。
|
| Bool |
IsNthForward(
SInt32 index
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダが前面から数えて指定された順番に位置するかどうかを判定します。
|
| Bool |
IsNthForward(
SInt32 index
, UInt32 id
)
(SFYResponder から継承)
このレスポンダが前面から数えて指定された順番に位置するかどうかを判定します。
|
| Bool |
IsNthForward(
SInt32 index
, UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダが前面から数えて指定された順番に位置するかどうかを判定します。
|
| Bool |
IsRoot( Void )
(SFYResponder から継承)
このレスポンダがルートレスポンダであるかどうかを判定します。
|
| SFCError |
Recover( Void )
(SFYResponder から継承)
デバイス画面保存用ビットマップを使用してこのレスポンダとレスポンダ空間との交差領域を復元します。
|
| SFCError |
RegisterHandler(
SFXEventRangeConstRef range
, SFYHandler::RuleRecConstRef rule
)
(SFYResponder から継承)
指定されたハンドラをこのレスポンダに登録します。
|
| SFCError |
RegisterHandler(
SFXEventRangeConstRef range
, SFYHandler::HandlerSPP spp
, VoidPtr reference
)
(SFYResponder から継承)
指定されたハンドラをこのレスポンダに登録します。
|
| SFCError |
RegisterHandler(
SFXEventRangeConstPtr range
, SFYHandler::RuleRecConstPtr rule
, SInt32 length
)
(SFYResponder から継承)
指定されたハンドラをこのレスポンダに登録します。
|
| SFCError |
RegisterHandler(
SFXEventRangeConstPtr range
, SFYHandler::HandlerSPPConstPtr spp
, VoidPtrConstPtr reference
, SInt32 length
)
(SFYResponder から継承)
指定されたハンドラをこのレスポンダに登録します。
|
| SFCError |
RegisterTracer(
SFXEventRangeConstRef range
, SFYTracer::RuleRecConstRef rule
)
(SFYResponder から継承)
指定された配信規則をこのレスポンダのトレーサに登録します。
|
| SFCError |
RegisterTracer(
SFXEventRangeConstRef range
, SFYTracer::OrderEnum order
, SFYTracer::StateEnum state
, Bool overload
)
(SFYResponder から継承)
指定された配信規則をこのレスポンダのトレーサに登録します。
|
| SFCError |
RegisterTracer(
SFXEventRangeConstPtr range
, SFYTracer::RuleRecConstPtr rule
, SInt32 length
)
(SFYResponder から継承)
指定された配信規則をこのレスポンダのトレーサに登録します。
|
| SFCError |
RegisterTracer(
SFXEventRangeConstPtr range
, SFYTracer::OrderEnumConstPtr order
, SFYTracer::StateEnumConstPtr state
, BoolConstPtr overload
, SInt32 length
)
(SFYResponder から継承)
指定された配信規則をこのレスポンダのトレーサに登録します。
|
| SFCError |
Render(
Bool force = false
)
(SFYResponder から継承)
このレスポンダ以下のレスポンダツリーをレスポンダ空間に再描画します。
|
| Void |
SetBackgroundColor(
SFXRGBColorConstRef param
)
(SFYWidget から継承)
背景の色を設定します。
|
| Void |
SetCurrentValue(
SInt32 param
)
(SFYControl から継承)
コントロールの現在値を設定します。
|
| Void |
SetDistributer(
SFYDistributerPtr param
)
(SFYResponder から継承)
指定された配信エンジンをこのレスポンダに設定します。
|
| SFCError |
SetFrame(
SFYResponderSmpConstRef param
)
(SFYResponder から継承)
このレスポンダにフレームを装着します。
|
| Void |
SetID(
UInt32 param
)
(SFYResponder から継承)
指定された ID をこのレスポンダに設定します。
|
| Void |
SetMaximumValue(
SInt32 param
)
(SFYControl から継承)
コントロールの最大値を設定します。
|
| Void |
SetMinimumValue(
SInt32 param
)
(SFYControl から継承)
コントロールの最小値を設定します。
|
| SFCError |
SetParent(
SFYResponderSmpConstRef param
)
(SFYResponder から継承)
指定されたレスポンダをこのレスポンダの親レスポンダに設定します。
|
| Void |
SetProperty(
Bool transparent
)
(SFYResponder から継承)
指定された属性をこのレスポンダに設定します。
|
| Void |
SetPropertyTransparent(
Bool param
)
(SFYResponder から継承)
指定された透過属性をこのレスポンダに設定します。
|
| Void |
SetRealBound(
SFXRectangleConstRef param
)
(SFYResponder から継承)
指定された領域をこのレスポンダの実領域に設定します。
|
| Void |
SetReference(
VoidPtr param
)
(SFYResponder から継承)
指定された値をこのレスポンダのリファレンスに設定します。
|
| Void |
SetRenderer(
SFYRendererPtr param
)
(SFYResponder から継承)
指定された描画エンジンをこのレスポンダに設定します。
|
| Void |
SetState(
Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
指定された値をこのレスポンダの可視、活性、操作可能、フォーカスの各状態フラグに設定します。
|
| Void |
SetStateActive(
Bool param
)
(SFYResponder から継承)
指定された値をこのレスポンダの活性状態フラグに設定します。
|
| Void |
SetStateEnable(
Bool param
)
(SFYResponder から継承)
指定された値をこのレスポンダの操作可能状態フラグに設定します。
|
| Void |
SetStateFocus(
Bool param
)
(SFYResponder から継承)
指定された値をこのレスポンダのフォーカス状態フラグに設定します。
|
| Void |
SetStateVisible(
Bool param
)
(SFYResponder から継承)
指定された値をこのレスポンダの可視状態フラグに設定します。
|
| Void |
SetVirtualBound(
SFXRectangleConstRef param
)
(SFYResponder から継承)
指定された領域をこのレスポンダの仮想領域に設定します。
|
| SFCError |
Snapshot(
SFBBitmapSmpConstRef bitmap
)
(SFYResponder から継承)
デバイス画面保存用ビットマップからこのレスポンダとレスポンダ空間との交差領域のスナップショットを取得します。
|
| Void |
Terminate( Void )
(SFYResponder から継承)
このレスポンダの終了処理を行います。
|
| Void |
ToBack( Void )
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで最背面に移動します。
|
| Void |
ToBack(
Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで最背面に移動します。
|
| Void |
ToBack(
UInt32 id
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで最背面に移動します。
|
| Void |
ToBack(
UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで最背面に移動します。
|
| Void |
ToFront( Void )
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで最前面に移動します。
|
| Void |
ToFront(
Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで最前面に移動します。
|
| Void |
ToFront(
UInt32 id
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで最前面に移動します。
|
| Void |
ToFront(
UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで最前面に移動します。
|
| Void |
ToNthBackward(
SInt32 index
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで背面から数えて指定された位置に移動します。
|
| Void |
ToNthBackward(
SInt32 index
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで背面から数えて指定された位置に移動します。
|
| Void |
ToNthBackward(
SInt32 index
, UInt32 id
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで背面から数えて指定された位置に移動します。
|
| Void |
ToNthBackward(
SInt32 index
, UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで背面から数えて指定された位置に移動します。
|
| Void |
ToNthForward(
SInt32 index
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで前面から数えて指定された位置に移動します。
|
| Void |
ToNthForward(
SInt32 index
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで前面から数えて指定された位置に移動します。
|
| Void |
ToNthForward(
SInt32 index
, UInt32 id
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで前面から数えて指定された位置に移動します。
|
| Void |
ToNthForward(
SInt32 index
, UInt32 id
, Bool visible
, Bool active
, Bool enable
, Bool focus
)
(SFYResponder から継承)
このレスポンダを指定された条件の姉妹レスポンダのなかで前面から数えて指定された位置に移動します。
|
| Void |
UnregisterHandler(
SFXEventRangeConstRef range
, SFYHandler::RuleRecConstRef rule
)
(SFYResponder から継承)
このレスポンダから指定されたハンドラの登録を解除します。
|
| Void |
UnregisterHandler(
SFXEventRangeConstRef range
, SFYHandler::HandlerSPP spp
, VoidPtr reference
)
(SFYResponder から継承)
このレスポンダから指定されたハンドラの登録を解除します。
|
| Void |
UnregisterHandler(
SFXEventRangeConstPtr range
, SFYHandler::RuleRecConstPtr rule
, SInt32 length
)
(SFYResponder から継承)
このレスポンダから指定されたハンドラの登録を解除します。
|
| Void |
UnregisterHandler(
SFXEventRangeConstPtr range
, SFYHandler::HandlerSPPConstPtr spp
, VoidPtrConstPtr reference
, SInt32 length
)
(SFYResponder から継承)
このレスポンダから指定されたハンドラの登録を解除します。
|
| Void |
UnregisterTracer(
SFXEventRangeConstRef range
)
(SFYResponder から継承)
このレスポンダのトレーサから指定された配信規則の登録を解除します。
|
| Void |
UnregisterTracer(
SFXEventRangeConstPtr range
, SInt32 length
)
(SFYResponder から継承)
このレスポンダのトレーサから指定された配信規則の登録を解除します。
|
| プロテクト関数 | |
|---|---|
| Void |
DrawButton(
SFXGraphicsPtr graphics
, SFXRectangleConstRef rectangle
) ボタンコントロールのベベル領域を描画します。
|
| SFXRectangle |
DrawShadow(
SFXGraphicsPtr graphics
, SFXRectangleConstRef rectangle
) ボタンコントロールの影領域を描画します。
|
| static SFXMarginConstRef |
GetButtonMargin( Void ) ボタンコントロールのマージンを取得します。
|
| static SFXGridConstRef |
GetPressOffset( Void ) プレスオフセットを取得します。
|
| static SFXMarginConstRef |
GetShadowMargin( Void ) ボタンコントロールの影領域のマージンを取得します。
|
| Void |
HandleOperateKey( Void ) キーイベントを処理します。
|
| Void |
HandleOperateKeyPress( Void ) 操作キーの SFEVT_KEY_PRESS イベントを受信したときに呼び出される関数です。
|
| Void |
HandleOperateKeyRelease( Void ) 操作キーの SFEVT_KEY_RELEASE イベントを受信したときに呼び出される関数です。
|
| static SFYResponderSmp |
Factory(
SFYResponderPtr responder
, SFCErrorPtr exception = null
)
(SFYResponder から継承)
NewInstance 関数の実装を補助します。
|
| SFYResponderSmp |
GetThis( Void )
(SFYResponder から継承)
このレスポンダのスマートポインタを取得します。
|
| Void |
HandleBoundGlobal(
SFXRectangleConstRef rectangle
)
(SFYWidget から継承)
[非推奨(廃止予定 API)] グローバル領域が変化したときに呼び出される関数です。
|
| Void |
HandleBoundOptimize(
SFXRectanglePtr rectangle
)
(SFYWidget から継承)
(SFEVT_RESPONDER_BOUND, SFP16_BOUND_OPTIMIZE) イベントを受信したときに呼び出される関数です(指定した矩形に収まる範囲内で最適な領域を計算します)。
|
| Void |
HandleBoundReal( Void )
(SFYControl から継承)
(SFEVT_RESPONDER_BOUND, SFP16_BOUND_REAL) イベントを受信したときに呼び出される関数です
(実領域が変化したときの処理を行います)。
|
| Void |
HandleBoundRequest(
SFXRectanglePtr rectangle
)
(SFYWidget から継承)
(SFEVT_RESPONDER_BOUND, SFP16_BOUND_REQUEST) イベントを受信したときに呼び出される関数です(最適な領域を計算します)。
|
| Void |
HandleBoundVirtual( Void )
(SFYWidget から継承)
(SFEVT_RESPONDER_BOUND, SFP16_BOUND_VIRTUAL) イベントを受信したときに呼び出される関数です
(仮想領域が変化したときの処理を行います)。
|
| Void |
HandleRenderRequest(
SFXGraphicsPtr graphics
)
(SFYWidget から継承)
描画イベントを受信したときに呼び出される関数です(レスポンダを描画します)。
|
| Void |
SetType(
SFCType param
)
(SFYResponder から継承)
指定された値をこのレスポンダのタイプに設定します。
|
| 型 |
|---|
|
CodeEnum SFYButtonControl クラスを表す定数です。
|
|
HorizontalEnum
(SFYResponder から継承)
水平方向のアライメントを表す定数です。
|
|
VerticalEnum
(SFYResponder から継承)
垂直方向のアライメントを表す定数です。
|
[ protected, explicit ] SFYButtonControl(Void);
このコンストラクタは、以下の初期化処理を行います。
表 235. イベントハンドラ
| イベント | ハンドラの内容 |
|---|---|
| SFYButtonControl::SetOperateKey で設定された操作キーの SFEVT_KEY イベント | ボタンの押下状態が "true" なら、 SFYButtonControl::HandleOperateKey 関数を呼び出す。 |
| SFYButtonControl::SetOperateKey で設定された操作キーの SFEVT_KEY_PRESS イベント | ボタンの押下状態が "false" なら、"true" に設定し、 SFYButtonControl::HandleOperateKeyPress 関数を呼び出し、"true" を返す。 ボタンの押下状態が "true" なら、"true" を返す。 |
| SFYButtonControl::SetOperateKey で設定された操作キーの SFEVT_KEY_RELEASE イベント | ボタンの押下状態が "true" なら、"false" に設定し、 SFYButtonControl::HandleOperateKeyRelease 関数を呼び出し、"true" を返す。 ボタンの押下状態が "false" なら、"true" を返す。 |
| フォーカス状態が変更された時に発生する状態イベント[SFEVT_RESPONDER_STATE] | ボタンの押下状態を "false" に設定する |
| アプリ中断イベント[SFEVT_APP_SUSPEND] | ボタンの押下状態を "false" に設定する |
![[Note]](images/note.png) |
注意 |
|---|---|
| SFYButtonControl クラスを継承するレスポンダでは、 上記イベントが発生すると、それに対応するハンドラが呼び出されます。 | |
このコンストラクタの内部実装は以下の通りです。
/*protected */SFYButtonControl::SFYButtonControl(Void) static_throws
{
static SFXBevelColor::AtomRecConst bevel[] = {
{{{{0x00, 0xCC, 0xCC, 0xCC}}}, {{{0x00, 0xAA, 0xAA, 0xAA}}}, {{{0x00, 0x55, 0x55, 0x55}}}},
{{{{0x00, 0xFF, 0xFF, 0xFF}}}, {{{0x00, 0xDD, 0xDD, 0xDD}}}, {{{0x00, 0x88, 0x88, 0x88}}}}
};
static SFXRGBColor::AtomRecConst rgb[] = {
{{{0x00, 0x00, 0x00, 0x00}}}
};
static SFXEventRange::AtomRecConst trange[] = {
{ SFEVT_APP_SUSPEND, SFEVT_APP_SUSPEND, SFP16_BEGIN, SFP16_END},
#if TARGET_VERSION_GE(3, 0, 0)
{ SFEVT_KEY_PRESS, SFEVT_KEY_RELEASE, SFP16_BEGIN, SFP16_END},
#else
{ SFEVT_KEY_PRESS, SFEVT_KEY_HELD, SFP16_BEGIN, SFP16_END},
#endif
{ SFEVT_KEY, SFEVT_KEY, SFP16_BEGIN, SFP16_END},
{ SFEVT_KEY_PRESS, SFEVT_KEY_PRESS, SFP16_BEGIN, SFP16_END},
{ SFEVT_KEY_RELEASE, SFEVT_KEY_RELEASE, SFP16_BEGIN, SFP16_END},
{ SFEVT_RESPONDER_STATE, SFEVT_RESPONDER_STATE, SFP16_STATE_FOCUS, SFP16_STATE_FOCUS}
};
SFYHandler::RuleRec trule[lengthof(trange)];
if (static_try()) {
SetType(CODE_TYPE);
trule[0].spp = XANDLER_FUNCTION(OnAppSuspend);
trule[0].reference = this;
trule[1].spp = XANDLER_FUNCTION(OnShield);
trule[1].reference = this;
trule[2].spp = XANDLER_FUNCTION(OnKey);
trule[2].reference = this;
trule[3].spp = XANDLER_FUNCTION(OnKeyPress);
trule[3].reference = this;
trule[4].spp = XANDLER_FUNCTION(OnKeyRelease);
trule[4].reference = this;
trule[5].spp = XANDLER_FUNCTION(OnStateFocus);
trule[5].reference = this;
static_throw(RegisterHandler(atomic_cast(trange), trule, lengthof(trange)));
if (static_try()) {
_press = false;
_color.focus.Set(bevel[0]);
_color.button.Set(bevel[1]);
_color.shadow.Set(rgb[0]);
_key.operate = AVK_SELECT;
}
}
}// SFYButtonControl::SFYButtonControl //
/*private */XANDLER_IMPLEMENT_VOIDSUSPEND(SFYButtonControl, OnAppSuspend, invoker, reason, info)
{
unused(invoker);
unused(reason);
unused(info);
SetStatePress(false);
return;
}// XANDLER_IMPLEMENT_VOIDSUSPEND(SFYButtonControl, OnAppSuspend) //
/*private */XANDLER_IMPLEMENT_BOOLEVENT(SFYButtonControl, OnShield, invoker, event)
{
unused(invoker);
return (event.GetP16() == _key.operate) ? (true) : (GetStatePress());
}// XANDLER_IMPLEMENT_BOOLEVENT(SFYButtonControl, OnShield) //
/*private */XANDLER_IMPLEMENT_BOOLEVENT(SFYButtonControl, OnKey, invoker, event)
{
Bool result(false);
unused(invoker);
if (event.GetP16() == _key.operate) {
if (GetStatePress()) {
HandleOperateKey();
}
result = true;
}
return result;
}// XANDLER_IMPLEMENT_BOOLEVENT(SFYButtonControl, OnKey) //
/*private */XANDLER_IMPLEMENT_BOOLEVENT(SFYButtonControl, OnKeyPress, invoker, event)
{
Bool result(false);
unused(invoker);
if (event.GetP16() == _key.operate) {
if (!GetStatePress()) {
SetStatePress(true);
HandleOperateKeyPress();
}
result = true;
}
return result;
}// XANDLER_IMPLEMENT_BOOLEVENT(SFYButtonControl, OnKeyPress) //
/*private */XANDLER_IMPLEMENT_BOOLEVENT(SFYButtonControl, OnKeyRelease, invoker, event)
{
Bool result(false);
unused(invoker);
if (event.GetP16() == _key.operate) {
if (GetStatePress()) {
SetStatePress(false);
HandleOperateKeyRelease();
}
result = true;
}
return result;
}// XANDLER_IMPLEMENT_BOOLEVENT(SFYButtonControl, OnKeyRelease) //
/*private */XANDLER_IMPLEMENT_VOIDSTATE(SFYButtonControl, OnStateFocus, invoker, reason, state)
{
unused(invoker);
unused(reason);
if (!state) {
SetStatePress(false);
}
return;
}// XANDLER_IMPLEMENT_VOIDSTATE(SFYButtonControl, OnStateFocus) //
SFYResponder::SetType | SFYButtonControl::CodeEnum | SFYButtonControl::SetStatePress | SFYButtonControl::SetButtonColor | SFYButtonControl::SetButtonColor | SFYButtonControl::SetFocusColor | SFYButtonControl::SetShadowColor | SFYButtonControl::HandleOperateKey | SFYButtonControl::HandleOperateKeyPress | SFYButtonControl::HandleOperateKeyRelease | SFXEvent | SFXBevelColor | SFXRGBColor | タイプ | イベント | 状態 | キーイベント[SFEVT_KEY/SFEVT_KEY_PRESS/SFEVT_KEY_RELEASE] | 状態イベント[SFEVT_RESPONDER_STATE] | アプリ中断イベント[SFEVT_APP_SUSPEND]
[ protected, virtual ] virtual ~SFYButtonControl(Void);
このデストラクタは、何も行いません。
このデストラクタの内部実装は以下の通りです。
/*protected virtual */SFYButtonControl::~SFYButtonControl(Void)
{
}// SFYButtonControl::~SFYButtonControl //
[ protected, const ] Void DrawButton( SFXGraphicsPtr graphics // グラフィックスオブジェクト SFXRectangleConstRef rectangle // 描画する座標 );
この関数は、ボタンコントロールのコンテンツ領域を含むベベル領域を描画します。
独自の描画処理を行うには、この関数をオーバーライドします。
![[Tip]](images/tip.png) |
Tip |
|---|---|
| この関数は、SFYButtonControl クラスを継承する具象クラスの HandleRender 関数内で呼び出されます。 | |
デフォルトの実装では、 ボタンコントロールのコンテンツ領域を含むベベル領域を状態に応じて以下のように描画します。
■ボタンコントロールの構成
ボタンコントロールはベベル領域、コンテンツ領域、影領域から構成されます。
コンテンツ領域は、ベベル領域の2ピクセル分の枠(フォーカス・フレーム)で囲まれる領域です。
※ ラジオボタンの場合は、矩形ではなく円形の領域で構成されます。
図 296. ボタンコントロールの拡大図[活性状態または操作可能状態]
![ボタンコントロールの拡大図[活性状態または操作可能状態、非押下時]](figure/new-responder/button_enable.png)
コンテンツ領域を含むベベル領域は SFYButtonControl::SetButtonColor 関数で設定するベベルカラー(SFXBevelColor) 、 影領域は SFYButtonControl::SetShadowColor 関数で設定する色(SFXRGBColor) でそれぞれ描画されます。
※ SFYWidget::SetBackgroundColor 関数で設定した色でボタンコントロールの背景が塗り潰されることはありません。
非活性状態やフォーカス状態(およびボタンコントロール押下時)にあるときは、 ボタンコントロールの枠(フォーカス・フレーム)とコンテンツ領域や影領域の色が変化します。
図 297. ボタンコントロールの拡大図[非活性状態]
![ボタンコントロールの拡大図[非活性状態]](figure/new-responder/button_inactive.png)
ボタンコントロールが非活性状態にあるときは、 ベベル領域のライトカラーとダークカラーはベベルカラー(SFXBevelColor)のベースカラーで描画されます。 ボタンコントロール内ベベル領域はすべてベースカラーだけで描画されることになるのでボタンコントロールは平面的に見えます。
影領域は SFYButtonControl::SetShadowColor 関数で設定した色を非活性状態に合わせて補正した色で描画されます。
色の補正処理の詳細は、 SFYButtonControl::SetShadowColor を参照してください。
※ SFYWidget::SetBackgroundColor 関数で設定した色でボタンコントロールの背景が塗り潰されることはありません。
図 298. ボタンコントロールの拡大図[フォーカス状態・非押下時]
![ボタンコントロールの拡大図[フォーカス状態・非押下時]](figure/new-responder/button_focus.png)
ボタンコントロールはフォーカス状態にあるとき、 ベベル領域の左辺・右辺・上辺・下辺からなる2ピクセル分の枠(フォーカス・フレーム)は、 SFYButtonControl::SetFocusColor 関数で設定したベベルカラーで描画されます。
この枠(フォーカス・フレーム)で囲まれるコンテンツ領域は SFYButtonControl::SetButtonColor 関数で設定するベベルカラーのベースカラーで塗り潰されます。
SFYButtonControl::SetOperateKey 関数で設定した操作キーによって押下されていないので SFYButtonControl::SetShadowColor 関数で設定した色で下辺と右辺が描画されます。
※ SFYWidget::SetBackgroundColor 関数で設定した色でボタンコントロールの背景が塗り潰されることはありません。
図 299. ボタンコントロールの拡大図[フォーカス状態・押下時]
![ボタンコントロールの拡大図[フォーカス状態・押下時]](figure/new-responder/button_pressed.png)
ボタンコントロールはフォーカス状態にあるとき、 ベベル領域の左辺・右辺・上辺・下辺からなる2ピクセル分の枠は、 SFYButtonControl::SetFocusColor 関数で設定したベベルカラーをフォーカス状態・押下時に合わせて補正した色で描画されます。
この枠(フォーカス・フレーム)で囲まれるコンテンツ領域は SFYButtonControl::SetButtonColor 関数で設定するベベルカラーのベースカラーをフォーカス状態・押下時に合わせて補正した色で描画されます。
SFYButtonControl::SetOperateKey 関数で設定した操作キーによって押下されているので SFYButtonControl::SetShadowColor 関数で設定した色で上辺と左辺が描画されます。
色の補正処理の詳細は、 SFYButtonControl::SetFocusColor、 SFYButtonControl::SetButtonColor を参照してください。
※ SFYWidget::SetBackgroundColor 関数で設定した色でボタンコントロールの背景が塗り潰されることはありません。
この関数の内部実装は以下の通りです。
/*protected */Void SFYButtonControl::DrawButton(SFXGraphicsPtr graphics, SFXRectangleConstRef rectangle) const
{
SFXRectangle lx;
SFXBevelColor bevel;
SFXRGBColor rgb;
lx.Set(rectangle);
bevel.Set((GetStateFocus(true)) ? (_color.focus) : (_color.button));
rgb.Set(_color.button.GetBase());
if (!GetStateActive(true)) {
bevel.SetLight(bevel.GetBase());
bevel.SetDark(bevel.GetBase());
}
if (GetStatePress()) {
(bevel.GetBase().GetBrightness() > 0x7F) ? bevel.SubRGB(0x11) : bevel.AddRGB(0x11);
(rgb.GetBrightness() > 0x7F) ? rgb.SubRGB(0x11) : rgb.AddRGB(0x11);
}
graphics->FillBevelRectangle(lx, bevel);
lx.Deflate(2, 2);
graphics->FillRectangle(lx, rgb);
return;
}// SFYButtonControl::DrawButton //
SFYButtonControl::DrawShadow | SFYButtonControl::SetButtonColor | SFYButtonControl::SetFocusColor | SFYButtonControl::SetShadowColor | SFXRGBColor::GetBrightness | SFYWidget::SetBackgroundColor | SFXBevelColor | SFXRGBColor | 状態
[ protected, const ] SFXRectangle DrawShadow( SFXGraphicsPtr graphics // グラフィックスオブジェクト SFXRectangleConstRef rectangle // 描画する座標 );
この関数は、ボタンコントロールの影領域を描画します。
独自の処理を行う場合は、この関数をオーバーライドします。
![[Tip]](images/tip.png) |
Tip |
|---|---|
| この関数は、SFYButtonControl クラスを継承する具象クラスの HandleRender 関数内で呼び出されます。 | |
デフォルトの実装は以下の通りです。
図 300. ボタンコントロールの拡大図[非押下時]
![ボタンコントロールの拡大図[非押下時]](figure/new-responder/button_enable.png)
ボタンコントロール非押下時は下辺と右辺が影になり、 この2辺が SFYButtonControl::SetShadowColor 関数で設定する色(SFXRGBColor)で描画されます。
図 301. ボタンコントロールの拡大図[押下時]
![ボタンコントロールの拡大図[押下時]](figure/new-responder/button_pressed.png)
ボタンコントロール押下時は左辺と上辺が影になり、 この2辺が SFYButtonControl::SetShadowColor 関数で設定する色(SFXRGBColor)で描画されます。
このとき、ボタンコントロールのベベル領域部分はボタンコントロール非押下時と比べて、全体的に (1, 1) だけ移動して描画されます。
ボタンコントロールのベベル領域部分の描画については、SFYButtonControl::DrawButton を参照してください。
この関数の内部実装は以下の通りです。
/*protected */SFXRectangle SFYButtonControl::DrawShadow(SFXGraphicsPtr graphics, SFXRectangleConstRef rectangle) const
{
SFXRGBColor rgb;
SFXRectangle result(rectangle);
rgb.Set(_color.shadow);
if (!GetStateActive(true)) {
(rgb.GetBrightness() > 0x7F) ? rgb.SubRGB(0x44) : rgb.AddRGB(0x44);
}
graphics->SetForeColor(rgb);
if (GetStatePress()) {
graphics->DrawLine(result.GetEdgeLeft());
graphics->DrawLine(result.GetEdgeTop());
result.AddLeftTop(1, 1);
}
else {
graphics->DrawLine(result.GetEdgeRight());
graphics->DrawLine(result.GetEdgeBottom());
result.SubRightBottom(1, 1);
}
return result;
}// SFYButtonControl::DrawShadow //
[ public, const ] SFXBevelColorConstRef GetButtonColor(Void);
ボタンコントロール内ベベル領域を描画するベベルカラー。
この関数は、ボタンコントロール内ベベル領域を描画するベベルカラーを取得します。
SFYButtonControl::SetButtonColor | SFYButtonControl::SetFocusColor | SFXRGBColor::GetBrightness | SFXBevelColor | SFXRGBColor | 状態
[ protected, static ] SFXMarginConstRef GetButtonMargin(Void);
ボタンコントロールのマージン[SFXMargin(2, 2, 2, 2)]。
この関数は、ボタンコントロールのマージンを取得します。
![[Note]](images/note.png) |
注意 |
|---|---|
ボタンコントロールのマージンとは、 テキストや画像を描画するためのコンテンツ領域を囲む幅2ピクセルのボタンコントロール内ベベル領域の枠領域のことです。 ローカル領域の影部分を除いたボタンコントロール内ベベル領域の 左端、上端、右端、下端からそれぞれ2ピクセルの余白領域[SFXMargin(2, 2, 2, 2)]です。 | |
図 302. ボタンコントロールの枠領域 : フォーカス状態にあるときの拡大図

ボタンコントロールの枠領域(マージン)は、影領域を除いたベベル領域を囲む幅2ピクセルの枠領域です。
ボタンコントロールのコンテンツ領域は、この枠領域に囲まれる部分です。
テキストや画像は、コンテンツ領域に描画されます。
この領域の描画については、SFYButtonControl::DrawButton 関数の説明を参照してください。
[ public, const ] SFXBevelColorConstRef GetFocusColor(Void);
フォーカス状態にあるときのボタンコントロール内ベベル領域の枠を描画するベベルカラー。
この関数は、フォーカス状態にあるときのボタンコントロール内ベベル領域の枠を描画するベベルカラーを取得します。
[ public, const ] AVKType GetOperateKey(Void);
ボタンの操作キー。
この関数は、ボタンの操作キーを取得します。
[ protected, static ] SFXGridConstRef GetPressOffset(Void);
ボタンコントロールのプレスオフセットの値。
この関数は、プレスオフセットを取得します。
![[Note]](images/note.png) |
注意 |
|---|---|
|
プレスオフセットとは、 ボタンコントロール押下時に影を除いたボタンコントロールの領域が移動するオフセット値です。 オフセット値は X 座標方向に 1 ピクセル、 Y 座標方向に 1 ピクセルです。 逆にボタンコントロールをリリースしたとき、 影を除いたボタンコントロール領域がこのオフセット値も分だけ元に戻ります。 X 座標方向に -1 ピクセル、 Y 座標方向に -1 ピクセルだけ移動します。 | |
[ public, const ] SFXRGBColorConstRef GetShadowColor(Void);
ボタンコントロールの影の色。
この関数は、ボタンコントロールの影の色を取得します。
[ protected, static ] SFXMarginConstRef GetShadowMargin(Void);
ボタンコントロールの影領域のマージン[SFXMargin(0, 0, 1, 1)]。
この関数は、ボタンコントロールの影領域のマージンを取得します。
![[Note]](images/note.png) |
注意 |
|---|---|
ボタンコントロールの影領域は、ボタンコントロールの影となる領域のことです。 ローカル領域の左端から0ピクセル、 上端から0ピクセル、右端から1ピクセル、下端から1ピクセルの余白領域[SFXMargin(0, 0, 1, 1)]です(領域の下辺と右辺)。 | |
この領域の描画については、SFYButtonControl::DrawShadow 関数の説明を参照してください。
SFXMargin | SFYButtonControl::DrawShadow | SFYButtonControl::GetButtonMargin | SFYButtonControl::GetPressOffset
[ public, const ] Bool GetStatePress(Void);
ボタンコントロールの押下状態。
この関数は、ボタンコントロールの押下状態を取得します。
[ protected, virtual ] Void HandleOperateKey(Void);
この関数は、SFYButtonControl::SetOperateKey 関数で設定した操作キーの SFEVT_KEY イベント (キーイベント[SFEVT_KEY])を受信したときに呼び出されます。
独自のキーイベント処理を行いたい場合は、この関数をオーバーライドします。
デフォルトの実装は何も行いません。
この関数の内部実装は以下の通りです。
/*protected virtual */Void SFYButtonControl::HandleOperateKey(Void)
{
return;
}// SFYButtonControl::HandleOperateKey //
[ protected, virtual ] Void HandleOperateKeyPress(Void);
この関数は、SFYButtonControl::SetOperateKey 関数で設定した操作キーの SFEVT_KEY_PRESS イベント (キーイベント[SFEVT_KEY_PRESS]) を受信したときに呼び出されます。
独自のキー押下イベント処理を行いたい場合は、この関数をオーバーライドします。
デフォルトの実装は何も行いません。
この関数の内部実装は以下の通りです。
/*protected virtual */Void SFYButtonControl::HandleOperateKeyPress(Void)
{
return;
}// SFYButtonControl::HandleOperateKeyPress //
[ protected, virtual ] Void HandleOperateKeyRelease(Void);
この関数は、SFYButtonControl::SetOperateKey 関数で設定した操作キーの SFEVT_KEY_RELEASE イベント (キーイベント[SFEVT_KEY_RELEASE]) を受信したときに呼び出されます。
独自のキー解放イベント処理を行いたい場合は、この関数をオーバーライドします。
デフォルトの実装では、 結果イベント [SFXEvent(SFEVT_RESPONDER_RESULT, SFP16_RESULT_OK, 現在値)] を送信します。 現在値は、SFYControl::GetCurrentValue 関数を呼び出すことで取得できる値です。
この関数の内部実装は以下の通りです。
/*protected virtual */Void SFYButtonControl::HandleOperateKeyRelease(Void)
{
InvokeForward(SFXEvent(SFEVT_RESPONDER_RESULT, SFP16_RESULT_OK, GetCurrentValue()), false);
return;
}// SFYButtonControl::HandleOperateKeyRelease //
SFYButtonControl::SetOperateKey | SFYControl::GetCurrentValue | SFXEvent | 結果イベント | キーイベント[SFEVT_KEY_RELEASE]
[ public ] Void SetButtonColor( SFXBevelColorConstRef param // 設定する値 );
この関数は、ボタンコントロール内ベベル領域を描画するベベルカラー(SFXBevelColor)を設定します。
フォーカス状態にあるときはボタンコントロール内ベベル領域の SFYButtonControl::GetButtonMargin 関数で得られる余白 SFXMargin(2, 2, 2, 2) 、つまり2ピクセル分の枠部分が SFYButtonControl::SetFocusColor 関数で指定するベベルカラーで描画されます。
デフォルト値: SFXBevelColor(SFXRGBColor(0xFF, 0xFF, 0xFF, 0x00), SFXRGBColor(0xDD, 0xDD, 0xDD, 0x00), SFXRGBColor(0x88, 0x88, 0x88, 0x00))
詳細は SFYButtonControl::DrawButton を参照してください。
SFYButtonControl::GetButtonColor | SFYButtonControl::GetButtonMargin | SFXMargin | SFYButtonControl::DrawButton | SFYButtonControl::DrawShadow | SFYButtonControl::SetFocusColor | SFYButtonControl::SetShadowColor | SFXRGBColor::GetBrightness | SFXBevelColor | SFXRGBColor | 状態
[ public ] Void SetFocusColor( SFXBevelColorConstRef param // 設定する値 );
この関数は、 フォーカス状態にあるときの影領域を除いたボタンコントロール領域の枠 (幅2ピクセルの上辺・右辺・下辺・左辺からなる領域)を描画するためのベベルカラー (SFXBevelColor)を設定します。
フォーカス状態にあるとき、 ボタンコントロール内ベベル領域の SFYButtonControl::GetButtonMargin 関数で得られる余白 SFXMargin(2, 2, 2, 2) 、つまり2ピクセル分の枠部分がこの関数で指定するベベルカラーで描画されます。
デフォルト値: SFXBevelColor(SFXRGBColor(0xCC, 0xCC, 0xCC, 0x00), SFXRGBColor(0xAA, 0xAA, 0xAA, 0x00), SFXRGBColor(0x55, 0x55, 0x55, 0x00))
詳細は SFYButtonControl::DrawButton を参照してください。
SFYButtonControl::GetFocusColor | SFYButtonControl::GetButtonMargin | SFYButtonControl::DrawButton | SFYButtonControl::SetButtonColor | SFYButtonControl::SetOperateKey | SFXRGBColor::GetBrightness | SFXBevelColor | SFXRGBColor | 状態
この関数は、ボタンコントロールの操作キーを設定します。
デフォルト値: AVK_SELECT
[ public ] Void SetShadowColor( SFXRGBColorConstRef param // 設定する値 );
この関数は、ボタンコントロールの影を描画する色を設定します。
デフォルト値: SFXRGBColor(0x00, 0x00, 0x00, 0x00)[黒色]
ボタンコントロールが非活性状態にあるとき、 影の色の明度が 0x7F より大きい場合は影の色の RGB 値からそれぞれ 0x44 を減算した色、 0x7F 以下の場合は影の色の RGB 値にそれぞれ 0x44 を加算した色で影は描画されます。
色の明度とは、SFXRGBColor::GetBrightness 関数によって得られる値です。
ボタンコントロールがフォーカス状態にあり、 SFYButtonControl::SetOperateKey 関数で設定される操作キーによって押下されている時は上辺と左辺、 押下されていない時は下辺と右辺にそれぞれ影が描画されます。
詳細は SFYButtonControl::DrawButton を参照してください。
SFYButtonControl::GetShadowColor | SFYButtonControl::DrawShadow | SFYButtonControl::DrawButton | SFYButtonControl::SetButtonColor | SFYButtonControl::SetFocusColor | SFXRGBColor::GetBrightness | SFXRGBColor | 状態
true: ドロップダウンの状態(押されたとき) false: それ以外の状態
この関数は、ボタンコントロールの押下状態を設定します。
同時に、自分自身に 状態イベント [SFXEvent(SFEVT_RESPONDER_STATE, SFP16_STATE_PRESS, "設定した値")] を送信します。
デフォルト値: false
![[Caution]](images/caution.png) |
注意 |
|---|---|
指定された値がこのボタンコントロールに現在設定されている押下状態と同じ場合は何も起こりません。 | |
enum CodeEnum {
CODE_TYPE = four_char_code('.', 'b', 't', 'n')
};
SFMTYPEDEFTYPE(CodeEnum)
|
Copyright(c) 2002 - 2025 Sophia Cradle Incorporated All Rights Reserved. |
   
|