BREW スケジューラー 〜 BREW C++ vCalendar プログラミング 〜
TemplateApp の使い方
SophiaFramework UNIVERSE の Example フォルダにある TemplateApp は、アプリ共通のメニュー、ダイアログ、ソフトキーなどを使った「ひな型アプリ」です。
TemplateApp からアプリ作成手順
手順 1. Example フォルダ内の Template フォルダから、以下のファイルをプロジェクトにコピーします。
MainWindow.hpp MainWindow.cpp PreferenceDialog.hpp PreferenceDialog.cpp SoftkeyWindow.hpp SoftkeyWindow.cpp TemplateApp.hpp TemplateApp.cpp VersionDialog.hpp VersionDialog.cpp templateapp_res.h templateapp.bri templateapp.bar Resource フォルダの中身すべて
手順 2. これらのファイルの中に現れる「TemplateApp」「templateapp」「TEMPLATEAPP」をアプリ名に置換します。
手順 3. bid ファイルと mif ファイルを生成します。
手順 4. コンパイルし、エミュレータで起動するか確認します。
| <実行結果> | <右ソフトキーでメニュー表示> | <左ソフトキーでダイアログ表示> |
 |
 |
 |
手順 5. 次のマクロで囲まれているコードをすべて削除します。
#if defined USE_EXAMPLE_UI #endif
カレンダーの描画
MainWindow の定義
SFMTYPEDEFCLASS(MainWindow)
class MainWindow : public SFRPlainWindow {
SFMSEALCOPY(MainWindow)
// ↓ 描画時に必要な値として、以下を追加
private:
SInt16 _boxSize; // カレンダーの1マスの正方形の長さ
SInt16 _calLeft; // カレンダーの左端
// ↑ ここまで
public:
explicit MainWindow(SFRApplicationPtr director) static_throws;
virtual ~MainWindow(Void);
// ↓ 描画ハンドラとキーハンドラを追加
HANDLER_DECLARE_VOIDRENDER(OnRenderContent) // 追加
HANDLER_DECLARE_BOOLEVENT(OnKey) // 追加
// ↑ ここまで
// 以下省略
}
コンストラクタの修正
#define CAL_TOP_MARGIN (20)
#define CAL_SIDE_MARGIN (20)
MainWindow::MainWindow(SFRApplicationPtr director) static_throws
: SFRPlainWindow(director, SFXRectangle(0, 0, 0, 0),
BEHAVIOR_PLAINWINDOW, ATTRIBUTE_MAINWINDOW)
{
SoftkeyWindowPtr softkey;
SoftkeyWindow::Initialize(this);
// ↓ 追加
if (static_try()) {
// 描画ハンドラを登録
static_throw(RegisterHandler(SREVT_RESPONDER_RENDER,
SRP16_RENDER_CONTENT, HANDLER_BEFORE,
HANDLER_FUNCTION(OnRenderContent)));
if (static_try()) {
// キー ハンドラを登録
static_throw(RegisterHandler(SFEVT_KEY,
HANDLER_AFTER, HANDLER_FUNCTION(OnKey)));
}
}
// ↑ ここまで
if (static_try()) {
static_throw(RegisterHandler(static_cast<SFCEventEnum>(
SoftkeyWindow::USEREVT_SOFTKEY), HANDLER_AFTER,
HANDLER_FUNCTION(OnSoftkey)));
if (static_try()) {
// 以下省略
}
}
// ↓ 追加
// カレンダーの1マスの正方形の長さ
_boxSize = (GetContentWorld().GetRight() - 2 * CAL_SIDE_MARGIN) / 7;
// カレンダーの左端
_calLeft = (GetContentWorld().GetRight() - 7 * _boxSize) / 2;
// 現在の日付を取得
_cursor = SFXDate::CurrentDate();
// ↑ ここまで
}
描画ハンドラとキーハンドラの追加
// 以下すべて追加
// 描画ハンドラ(ウィンドウ内に描画)
HANDLER_IMPLEMENT_VOIDRENDER(MainWindow, OnRenderContent, graphics)
{
// ウィンドウ内部のサイズを取得(SFXRectangle)
SFXRectangle screenRect(GetContentWorld());
SFXLine varLine; // 垂直線
SFXLine holLine; // 水平線
SInt16 i;
// 画面全体を白で塗りつぶす
graphics->FillRectangle(screenRect,
SFXRGBColor(0xff, 0xff, 0xff, 0x00));
graphics->SetForeColor(SFXRGBColor(0x00, 0x00, 0x00, 0x00));
varLine.Set(_calLeft, CAL_TOP_MARGIN,
_calLeft, CAL_TOP_MARGIN + 7 * _boxSize);
holLine.Set(_calLeft, CAL_TOP_MARGIN,
_calLeft + 7 * _boxSize, CAL_TOP_MARGIN);
for (i = 1; i <= 8; ++i) { // 垂直線を描画する
graphics->DrawLine(varLine);
varLine.Offset(_boxSize, 0); // 垂直線を _boxSize だけ右に動かす
}
for (i = 1; i <= 8; ++i) { // 水平線を描画する
graphics->DrawLine(holLine);
holLine.Offset(0, _boxSize); // 水平線を _boxSize だけ下に動かす
}
SFXRectangle calRect;
static ACharConst youbi[][3] = {"日", "月", "火", "水", "木", "金", "土"};
calRect.Set(_calLeft + 1, CAL_TOP_MARGIN + 1, _boxSize - 1, _boxSize - 1);
for (i = 1 ; i <= 7; ++i) { // 曜日を描画していく
graphics->FillRectangle(calRect, SFXRGBColor(187, 204, 0, 0));
graphics->SetForeColor(SFXRGBColor(0, 0, 0, 0));
graphics->DrawText(youbi[i - 1], calRect, IDF_ALIGN_CENTER);
calRect.AddX(_boxSize); // 四角形を右に動かす
}
calRect.SubX(_boxSize * 7); // 四角形を左に移動
calRect.AddY(_boxSize); // 四角形を下に移動
SInt16 dayOfWeek = 0;
// 1日からその月の最後の日まで数字などを描画していく
for (i = 1; i <= 31; ++i) {
if (_cursor.GetDay() == i) { // その日がカーソルの差す日付と一致するなら
// カーソルを描画する
graphics->FillRectangle(calRect, SFXRGBColor(255, 255, 153, 0));
}
graphics->DrawText(SFXAnsiString::Format("%2d",i),
calRect, SFXRGBColor(0, 0, 0, 0), IDF_ALIGN_CENTER); // 数字を描画
if (dayOfWeek == 6) { // 週末まで到達したら
dayOfWeek = 0;
calRect.SubX(_boxSize * 6); // 四角形を 1 番左の列に移動
calRect.AddY(_boxSize); // 四角形を 1 行下に移動
} else {
++dayOfWeek;
calRect.AddX(_boxSize); // 四角形を 1 マス右に移動
}
}
return;
}
// キー ハンドラ
HANDLER_IMPLEMENT_BOOLEVENT(MainWindow, OnKey, event)
{
Bool result(false);
switch (event.GetP16()) {
case AVK_LEFT:
_cursor.SubDay(1); // カーソルを左へ
InvalidateContent(); // 再描画
result = true;
break;
case AVK_RIGHT:
_cursor.AddDay(1); // カーソルを右へ
InvalidateContent(); // 再描画
result = true;
break;
case AVK_UP:
_cursor.SubDay(7); // カーソルを上へ
InvalidateContent(); // 再描画
result = true;
break;
case AVK_DOWN:
_cursor.AddDay(7); // カーソルを下へ
InvalidateContent(); // 再描画
result = true;
break;
}
return result;
}
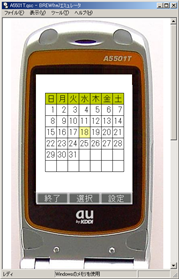
ここまでの実行結果
上下左右キーを押すとカーソルが動きます。