BREW HelloWorld アプレット 〜 SophiaFramework UNIVERSE の使い方 〜
ソースコード解説 : GUI フレームワークを使用しない SFC アプレット
はじめに
SFCApplication を継承して、GUI フレームワークを使わないアプリ ( SFC アプレット ) を開発することも可能です。
SFC アプレットは BREW 標準の C プログラムと同じ構造なので、BREW 標準アプリの開発で SophiaFramework UNIVERSE の C++ クラスライブラリを利用できます。
HelloWorld アプレット ( SFC アプレット ) のソースコード : 
SophiaFramework AppWizard
 |
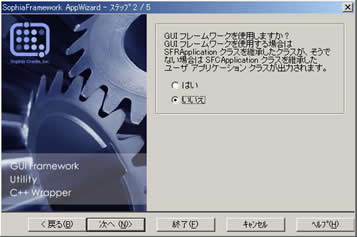
SophiaFramework AppWizard の 「GUI フレームワークを使用するかどうか」のダイアログで「いいえ」 を選びます。 ( SFC アプレットの場合 ) |
|---|---|
 |
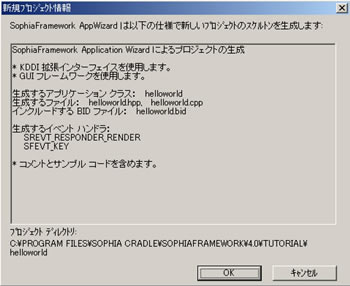
新規プロジェクト情報 のウィンドウに、プロジェクトのスケルトンに関する情報が表示されます。 |
アプレットの起動
SFC アプレットでも、SFCApplet::Boot() 関数と Factory() 関数を実装する必要があります。
それぞれの関数の実装は、HelloWorld アプレット ( GUI フレームワークを使うSFR アプレット ) と同様です。
// Boot loader
SFCApplet::FactorySPP SFCApplet::Boot(AEECLSID id, SFXAnsiStringPtr license)
{
*license = "heap://"
"TIXDRQXNU5WHU8Y3Z9WOHWQR6Z3VPSDHDV"
"5CR1S4XASPWLUHWAS7Z5Z2TGS3XMSAT3UP"
"UQTLTARCYPSFUEJZ6ROSJWGUQSEYKR6V2U"
"4VESMTQLHKZ6X7Y2VKXHWIX3XBU0Z7VHWH"
"XIZBSGT5SPU3XLX0Z1Y4R3TCU6WGT9WHWI"
"VNYHYCUCR9T3SMTEWPRNVAX1Y4VPW2YCY9"
"YQV5R7Z9UIVHT6SDUPU2SIW6VCRCWBR2S4"
"WQUPYFWCYGT4VIT1WHXGYPTQSFYPWNV3UL"
"RNWFW7RBRFVKUKS2YQSQYHW1TPUPXBZ6UE"
"Y2WOYKR7S3TAU4TQS6UHVFVEVLU3R5SDSK"
"W7RPTNTPVQU2T4R8Z4VLUGEW3U98TLDR8/";
return (id==AEECLSID_HELLOWORLD) ? (&HelloWorld::Factory) : (null);
}
// Factory function
SFCInvokerPtr HelloWorld::Factory(Void)
{
return ::new HelloWorld;
}
アプリケーションクラスの定義
GUI フレームワークを使用しない SFC アプレットでは、アプリケーションクラスは SFCApplication クラスを継承します。(※)
SFC アプレットでは、ハンドラ関数の宣言に HANDLER_DECLAREを使いません。例えば、キーハンドラ OnKey()は、通常の関数と同じように宣言します。
// HelloWorld.hpp
//
//
#ifndef __HELLOWORLD_HPP
#define __HELLOWORLD_HPP
#include <SophiaFramework.hpp>
#include "HelloWorld.bid"
SFMTYPEDEFCLASS(HelloWorld)
class HelloWorld : public SFCApplication {
SFMSEALCOPY(HelloWorld)
public:
static SFCInvokerPtr Factory(Void);
private:
explicit HelloWorld(Void) static_throws;
virtual ~HelloWorld(Void);
virtual Bool Invoke(SFXEventConstRef event);
Bool OnKey(UInt16 key);
};
#endif // __HELLOWORLD_HPP //
※ GUI フレームワークを使う SFR アプレットでは、SFRApplication クラスを継承します。
![]() SophiaFramework UNIVERSE リファレンス : SFRApplication / SFCApplication
SophiaFramework UNIVERSE リファレンス : SFRApplication / SFCApplication
イベントハンドラ
Invoke()は SFC アプレットのイベントハンドラです。Invoke() は、受信したイベントに対応するハンドラ関数を呼び出します。
イベントはInvoke 関数の引数として渡され、イベントの type に応じて、ハンドラ関数が呼び出されます。キーイベントの場合、キーハンドラ OnKey() が呼び出されます。
イベントハンドラ Invoke()
以下のイベントハンドラ Invoke() は SophiaFramework AppWizard が自動生成するコードです。
// イベント ハンドラ
Bool HelloWorld::Invoke(SFXEventConstRef event)
{
Bool result(false);
switch (event.GetType()) {
case SFEVT_KEY:
result = OnKey(event.GetP16());
break;
}
if (!result) {
result = SFCApplication::Invoke(event);
}
return result;
}
キーハンドラ OnKey()
以下のキーハンドラ OnKey() は SophiaFramework AppWizard が自動生成するコードです。
// キーハンドラ
Bool HelloWorld::OnKey(UInt16 key)
{
// キーが押された場合の処理
switch (key) {
case AVK_SELECT: // 選択キーが押された場合
Terminate(); // アプレットを終了する
return true;
}
return false;
}
コンストラクタ
SFCApplication アプリではイベントハンドラを独自に実装するので、コンストラクタではハンドラ関数を登録しません。
// コンストラクタ
HelloWorld::HelloWorld(Void) static_throws
{
return;
}
カスタマイズ前
 |
画面には何も表示されません。「選択」キーが押された時、アプリは終了します。 |
|---|
カスタマイズ
画面を描画するコード
SFC アプレットでは、キーハンドラの中から画面を描画する Draw() 関数を呼び出します。
また、画面を更新するコード "graphics->Update();" は必ず記述する必要があります。
Void Draw(Void)
{
// SFXGraphics インスタンスを生成
SFXGraphicsPtr graphics = SFXGraphics::GetInstance();
// 画面をクリア
// SFXGraphics::GetDeviceRectangle() で画面全体の長方形を取得
// SFXRGBColor(0xFF, 0xFF, 0xFF, 0x00) は白色を表す
graphics->FillRectangle(SFXGraphics::GetDeviceRectangle(),
SFXRGBColor(0xFF, 0xFF, 0xFF, 0x00));
// 文字列 "Hello World" を描画
// SFXRGBColor(0x00, 0x00, 0x00, 0x00) は黒色を表す
graphics->DrawText("Hello World", SFXGraphics::GetDeviceRectangle(),
SFXRGBColor(0x00, 0x00, 0x00, 0x00));
// 画面を更新 ( 必須 )
graphics->Update();
}
「1」キーが押された場合、Draw() 関数が呼ばれるようにキー ハンドラをカスタマイズします。
// キー ハンドラ
Bool HelloWorld::OnKey(UInt16 key)
{
// キーが押された場合の処理
switch (key) {
case AVK_SELECT: // 選択キーが押された場合
Terminate(); // アプレットを終了する
return true;
case AVK_1: // 「1」キーが押された場合
Draw(); // Draw() 関数を呼ぶ
return true;
}
return false;
}
カスタマイズ後
 |
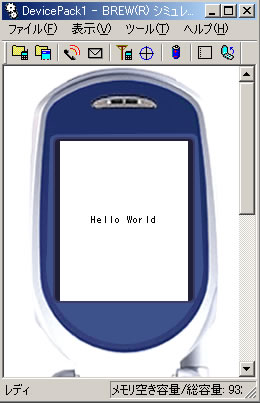
「1」キーが押されると、画面はクリアされ「 Hello World」が描画されます。 |
|---|