ビットマップを描画してみよう - 2 / 2 -
ビットマップを描画してみる
では、 IBitmap や IImage の取得方法が分かったところで、ビットマップを画面に描画してみましょう。ビットマップを描画するには、 IDISPLAY_BitBlt 関数や IBITMAP_BltIn 関数を使用します。イメージを描画するには IImage_Draw 関数を使用します。
以下のコードは、リソースからビットマップを取得してきて画面に描画する 2 通りの方法を示しています。
IShell* shell = app->a.m_pIShell;
IDisplay* display = app->a.m_pIDisplay;
IBitmap* bmp;
IBitmap* dev;
// IDISPLAY_BitBlt を使用する方法
// リソースファイルからビットマップを取得
bmp = ISHELL_LoadResBitmap(shell,DRAWBMP_RES_FILE,TILE);
if (bmp != NULL) {
// IDisplay インターフェースを使用して描画
IDISPLAY_BitBlt(display, // オブジェクト
0, // 転送先の X 座標
0, // 転送先の Y 座標
100, // 転送先の幅
100, // 転送先の高さ
bmp, // 転送元のビットマップ
0, // 転送元の転送開始 X 座標
0, // 転送元の転送開始 Y 座標
AEE_RO_COPY); // 転送方法
// 画面更新
IDISPLAY_Update(display);
// ビットマップ破棄
IBITMAP_Release(bmp);
}
// IBITMAP_BltIn を使用する方法
// リソースファイルからビットマップを取得
bmp = ISHELL_LoadResBitmap(shell,DRAWBMP_RES_FILE,TILE);
if (bmp != NULL) {
// デバイスのビットマップを取得
IDISPLAY_GetDeviceBitmap(display,&dev);
// IBitmap インターフェースを使用して描画
IBITMAP_BltIn(dev, // オブジェクト
0, // 転送先の X 座標
0, // 転送先の Y 座標
100, // 転送先の幅
100, // 転送先の高さ
bmp, // 転送元のビットマップ
0, // 転送元の転送開始 X 座標
0, // 転送元の転送開始 Y 座標
AEE_RO_COPY); // 転送方法
// 画面更新
IDISPLAY_Update(display);
// デバイスビットマップ破棄
IBITMAP_Release(dev);
// ビットマップ破棄
IBITMAP_Release(bmp);
}
次に、リソースからビットマップをイメージとして取得してきて画面に描画する方法を示します。
IShell* shell = app->a.m_pIShell;
IDisplay* display = app->a.m_pIDisplay;
IImage* img;
// リソースファイルからビットマップをイメージとして取得
img = ISHELL_LoadResImage(shell,DRAWBMP_RES_FILE,TILE);
if (img != NULL) {
// IImage インターフェースを使用して描画
IIMAGE_Draw(img, // オブジェクト
0, // 描画先の X 座標
0); // 描画先の Y 座標
// 画面更新
IDISPLAY_Update(display);
// イメージ破棄
IIMAGE_Release(img);
}
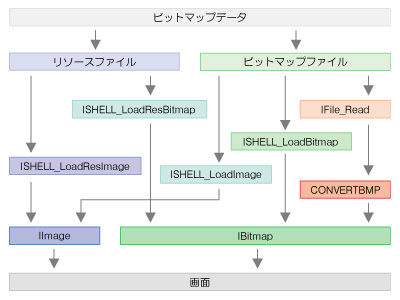
以上のように BREW ではビットマップ一つを描画するにもいくつかの方法があります。どの方法を選択するかは、どこまでの処理を手動で行いたいかと処理速度の兼ね合いで変わってきます。またリソースから取得する方法のほかに、 ISHELL_LoadBitmap 関数を使用してファイルから取得する方法や、 IFile インタフェースを使用してファイルから単なるデータ列として取得して、上記にも示した CONVERTBMP 関数を使用して IBITMAP に変換する方法もあります。
ビットマップを表示するいくつかの方法について図にまとめてみました。図中の矢印はどういう流れで画像を表示するかの経路です。上からたどって一つの経路で画像を表示することができます。

例えば、ビットマップデータ→リソースファイル→ISHELL_LoadResBitmap→IBitmap→画面というのはビットマップデータをリソースファイルとして格納し、 ISHELL_LoadResBitmap 関数を使用して実行時にデータを取得し、 IBitmap インタフェースを使用して画面に描画するということをあらわしています。
透過色を使ってみる
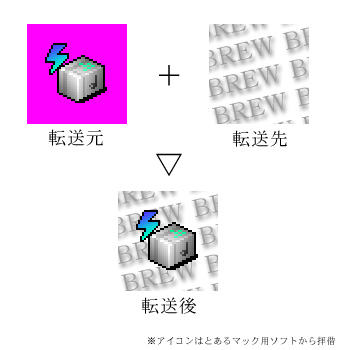
BREW の描画では透過色を使用することができます。透過色は転送元のビットマップに対して IBITMAP_SetTransparencyColor 関数で設定することができます。またデフォルトでマゼンタ色 (R:255, G:0, B:255) になっています。透過処理は、画像の描画時に転送元の透過色は転送先にコピーされないという処理となっています。
よって描画したくない部分を透過色で描画したビットマップを用意して IDISPLAY_BitBlt 関数などを呼び出すときの引数に、 AEE_RO_TRANSPARENT を指定しておけば透過色の部分は描画されなくなります。

透過色を使用したビットマップの転送
以下に透過色を使用した描画のコードを示しておきます。
IShell* shell = app->a.m_pIShell;
IDisplay* display = app->a.m_pIDisplay;
IBitmap* bmp;
// まず背景を描画
// リソースファイルから背景のビットマップを取得
bmp = ISHELL_LoadResBitmap(shell,DRAWBMP_RES_FILE,TILE);
if (bmp != NULL) {
// AEE_RO_COPY モードで描画
IDISPLAY_BitBlt(display,0,0,100,100,bmp,0,0,AEE_RO_COPY);
// ビットマップ破棄
IBITMAP_Release(bmp);
}
// 次に透過色を含んだ画像を重ねて描画
// リソースファイルから透過色を含んだビットマップを取得
bmp = ISHELL_LoadResBitmap(shell,DRAWBMP_RES_FILE,ICON);
if (bmp != NULL) {
// 描画するビットマップの透過色をマゼンタ色に設定
IBITMAP_SetTransparencyColor(bmp,IBITMAP_RGBToNative(bmp,MAKE_RGB(255,0,255)));
// AEE_RO_TRANSPARENT モードで描画
IDISPLAY_BitBlt(display,0,0,100,100,bmp,0,0,AEE_RO_TRANSPARENT);
// ビットマップ破棄
IBITMAP_Release(bmp);
}
// 画面更新
IDISPLAY_Update(display);
今回は BREW にファイルシステムが存在することの説明と、リソースファイルの作成方法、リソースファイルから読み込んだビットマップを画面に表示するいくつかの方法について解説しました。
BREW の描画周りはいろいろな方法があり、一見ややこしく見えそうですが、実際はそうでもありません。それより、 C 言語形のインタフェースでずらずらと描画処理を記述しなければならないことのほうが、面倒で混乱の元になると思われます。最近はそれを解決してくれる製品もあるようです。
記事掲載プログラムのソースコード
SophiaFramework UNIVERSE を使用して作成したソースコード

drawbmp_sf.zip (SophiaFramework UNIVERSE 5.1)