Web サイトの表示方法 - 1 / 2 -
IHTMLViewer
IHTMLViewer は HTML データをインライン画像も含めて画面にレイアウト表示する BREW インターフェースです。
※ HTML データは HTML の文法に則って正しく記述する必要があります。また、HTML のバージョンは HTML 3.2 のサブセットであり、サポートされていない HTML 機能もあります。詳細は BREW API リファレンスをご覧ください。
![]() 関連情報:" 第 12 回 HTTP ネットワークプログラミング "
関連情報:" 第 12 回 HTTP ネットワークプログラミング "
アプリの概要

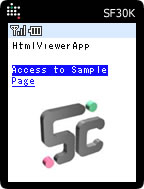
- 最初に、左のHTML データを表示します。

" Access to Sample " がセレクトされると、ソフィア・クレイドル Web サイトにある HTML ページを表示します。
※ "TabBrowser" からも閲覧できます。
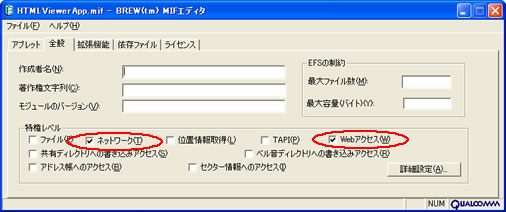
MIF ファイルの設定
MIF ファイルには「ネットワーク」と 「Web アクセス」の特権レベルを設定します。

※ HTML データを表示するだけなら、特権レベルの設定は不要です。
![]() 関連情報:" 第 11 回 TCP / IP ネットワークプログラミング − MIF ファイルの設定 − "
関連情報:" 第 11 回 TCP / IP ネットワークプログラミング − MIF ファイルの設定 − "
準備
アプレット構造体には IHTMLViewer インターフェースと IWeb インターフェースのインスタンス変数、URL を格納する配列を追加します。
■アプレット構造体の宣言
typedef struct HTMLViewerApp {
AEEApplet a; // アプレット構造体の先頭メンバは必ず AEEApplet 型にすること。
IDisplay* display;
int width;
int height;
IHtmlViewer* htmlviewer; // IHTMLViewer インターフェースのインスタンス変数
char url[256]; // URL を格納する配列
// Web 通信用
IWeb* web; // IWeb インターフェースのインスタンス変数
AEECallback callback;
IWebResp* webresp;
IGetLine* getline;
} HTMLViewerApp;
※ その他 : " AEEHTMLViewer.h " ヘッダーファイルのインクルードが必要です。
バッファ内の HTML データの画面表示
■アプレット開始時に呼び出される OnAppStart 関数
IHTMLViewer のインスタンスを生成し、プログラム内に記述された HTML データを画面に表示します。
// アプレットが開始したときに呼び出される。
static boolean OnAppStart(HTMLViewerApp* app)
{
AEEDeviceInfo devinfo;
IShell* shell = app->a.m_pIShell;
AEERect rc;
char htmlData[] =
"HtmlViewerApp<br /><br /><br />"
"<a href=\"/example/tabbrowser/\">"
"Access to Sample Page</a><br /><br />"
"<img src=\"/images/SC_logo_3d.jpg\" "
"width=\"92\" height=\"97\" alt=\"SC LOGO\" />";
WebOpt webopts[2];
app->display = NULL;
ISHELL_CreateInstance(shell, AEECLSID_DISPLAY, (void**)&app->display);
// 画面サイズを取得
ISHELL_GetDeviceInfo(shell, &devinfo);
app->width = devinfo.cxScreen;
app->height = devinfo.cyScreen;
// IHtmlViewer インターフェース作成
app->htmlviewer = NULL;
ISHELL_CreateInstance(shell, AEECLSID_HTML, (void**)&app->htmlviewer);
// アクティブ画面の領域設定
rc.x = 5;
rc.y = 5;
rc.dx = app->width - 10;
rc.dy = app->height - 10;
IHTMLVIEWER_SetRect(app->htmlviewer, &rc);
// HTML の読み込み
IHTMLVIEWER_ParseBuffer(app->htmlviewer, htmlData);
// 通知コールバックの設定
IHTMLVIEWER_SetNotifyFn(app->htmlviewer,
(PFNHVIEWNOTIFY)HTMLVIEWERNotify, app);
// Active 設定
IHTMLVIEWER_SetActive(app->htmlviewer, TRUE);
app->web = NULL;
ISHELL_CreateInstance(shell, AEECLSID_WEB, (void**)&app->web);
// 接続のタイムアウト時間の設定 (ms)
webopts[0].nId = WEBOPT_CONNECTTIMEOUT;
webopts[0].pVal = (void*)10000;
// WebOpt 終了マーク
webopts[1].nId = WEBOPT_END;
// オプションを設定
IWEB_AddOpt(app->web, webopts);
return TRUE;
}
IHTMLVIEWER_SetRect で表示する領域を設定し、IHTMLVIEWER_ParseBuffer で HTML データを渡し、IHTMLVIEWER_SetActive で Active に設定します。
※ 1. コントロールは Active に設定されると、キーイベントなどの処理が行われます。
※ 2. IHTMLVIEWER_SetNotifyFn で通知コールバック関数 HTMLVIEWERNotify を設定します。
※ 3. IHTMLViewer コントロールは画面表示するときに、IDISPLAY_Update 関数を呼ぶ必要はありません。
イベントハンドリング
テキストコントロール ( ITextCtl ) と同様に、HTMLViewerApp_HandleEvent の先頭でキー入力などのイベントを IHTMLViewer インスタンスに渡します。
※ 関連情報 : BREW プログラミング入門 "BREW のテキストコントロール"
static boolean HTMLViewerApp_HandleEvent(HTMLViewerApp* app, AEEEvent eCode,
uint16 wParam, uint32 dwParam)
{
if (eCode == EVT_APP_START) {
return OnAppStart(app);
}
else if (app->htmlviewer != NULL &&
IHTMLVIEWER_HandleEvent(app->htmlviewer, eCode, wParam, dwParam)) {
// htmlviewer にイベントを通知。処理されれば関数を終了する。
return TRUE;
}
else {
switch (eCode) {
case EVT_APP_STOP:
return OnAppStop(app);
}
}
return FALSE;
}
IHTMLViewer の通知コールバック
リンクが選択されると、IHTMLViewer は、リンクが選択された、というイベントで、先の IHTMLVIEWER_SetNotifyFn で設定された通知コールバック関数 HTMLVIEWERNotify を呼び出します。
その後、リンク先の HTML データを取得し、IHTMLViewer に渡して表示します。
■通知コールバック関数
// HTMLViewe のイベント処理
static void HTMLVIEWERNotify(HTMLViewerApp* app, HViewNotify* notify)
{
switch (notify->code) {
// <a href="xxx">が押下されたとき
case HVN_JUMP:
DBGPRINTF(notify->u.jump.pszURL);
STRCPY(app->url, notify->u.jump.pszURL);
// 通信開始
WebAction_Start(app, app->url);
break;
default:
DBGPRINTF("HTML NOTIFY: %d", notify->code);
break;
}
return;
}
HViewNotify は通知されるイベント情報を保持する構造体です。code はイベントの種類、u はイベントに応じた値を保持する共用体です。notify->u.jump.pszURL の中に URL が格納されており、WebAction_Start 関数でその URL にアクセスします。
通知コールバック関数には HVN_JUMP の他にも、イメージを除くロードの完了、イメージを含むロードの完了、ユーザのテキスト入力完了、などのイベントがあります。
リンク先の HTML データ表示
取得した HTML データは、IWeb インスタンスの保持するバッファ (ISource インターフェース) 内にあります。IHTMLVIEWER_LoadSource 関数を使って、 ISource インターフェースから非同期で HTML データを読み込みます。
// メッセージの取得開始(IWeb を使った通信が終了したときの処理)
static void WebAction_GotResp(void* p)
{
HTMLViewerApp* app = (HTMLViewerApp*)p;
WebRespInfo* info;
info = IWEBRESP_GetInfo(app->webresp);
DBGPRINTF("** got response...\n** info code: %d\n", info->nCode);
if (info->pisMessage != NULL) {
// 相対アドレスを解決するため、表示する URL を設定
IHTMLVIEWER_SetURL(app->htmlviewer, app->url);
// HTML の読み込み
IHTMLVIEWER_LoadSource(app->htmlviewer, info->pisMessage);
}
else {
DBGPRINTF("** no response\n");
}
WebAction_Stop(app);
return;
}
IHTMLVIEWER_SetURL 関数で表示する URL を設定することで、HTML データ内の相対 URL を IHTMLViewer が正しく扱えます。